![]() Posted by Cameron Francis
on
14 Jun , 2016
in
News Uncategorized
Posted by Cameron Francis
on
14 Jun , 2016
in
News Uncategorized


Welcome to Website Speed is a Ranking Factor: Step Up Your Speed from Snail to Cheetah, part four. Until now we’ve talked about what affects a site’s speed and how one can examine its makeup.
In this part, we look at how to monitor said speed and also how to gather information about your audience.
It’s Not Me, It’s You
There are certain things we cannot control. The web ecosystem is made up of three components:
1. The websites themselves
2. User devices
3. The Internet that connects the two
As site owners we can only affect the first. Any person in the world can use any device to connect to us and we have to try to ensure their experience is good.

Gathering data about these devices and where they are calling from helps.
If everyone is connecting from the same country there would be no need to use a Content Delivery Network (which spreads your site across the globe). Similarly if everyone were connecting with newer phones we could relax about optimising for the processor.
Insert HTML Here
The only way to get at this data is putting code in your site that records the details of everyone who tries to view a page.
Somewhere along the pipeline of user -> internet -> site something has to be inserted to watch all goings on. And as we’ve mentioned the site is the only thing we have influence over.

The trick is getting the right code. We could create it ourselves but that requires know-how. Instead we get it from someone else.
This has three steps:
- Give your site URL
- Generate HTML to insert
- Update your web pages
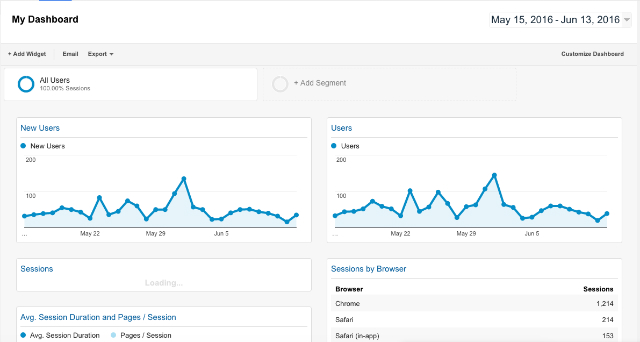
The most popular service that does this is Google Analytics. Once you sign up they provide you with a piece of HTML tailored just for you. And once you’ve updated all your pages with this code you can log in to their front-end and see a broad-spectrum of data on who is connecting to you.
Google Analytics is built to support advertisers, but it includes the details we are interested in.

One shouldn’t get too married to one tool. It’s relatively simple to provide this kind of service so there are many options available.
What’s important is understanding the information they provide and what’s useful about them.
Measuring
Once you have visibility on the device landscape and where your users are, you next want to start building a picture of how fast your site actually is. There are three ways of doing this:
1. Use your own devices
2. Have your site measure user experience
3. Get somebody else to check
It all depends on what is being used to measure. For example, you could do it yourself with the devices you have on hand, like your own phone.

Open up the site, click around and try to get a sense of what the experience is like. It may seem cheap but it provides a real example of how your site responds.
As we’ll see later on, a lot of the services on the web that measure site speed don’t run actual browsing sessions. Instead, they measure how long it takes to pull files down.
Scotty, Report
Like how we gain information on our user base, we can modify our site to include code which tracks loading times. Some computer code is hidden inside your site and gets uploaded to your user’s device which in turn makes timing measurements and silently calls home to report.
Again we could do this ourselves. But, it’s easier to use one of the many services available online to do it for us.
As before they give a piece of code and once we’ve updated our site with it we can log in somewhere online to see the numbers.

This has mixed results:
- It’s difficult to write code to track every interaction a user makes like clicking and dragging
- It’s very complicated how things load – text comes first, then images, and then things like JavaScript run and do background processing
Getting visibility on all of this is tricky. That’s why nothing really beats checking it yourself.
However, this sort of service can help in monitoring basic things like how quickly the site took to load and how long it takes to download files.
It’s all about the triggers that are available on browsers, like “Is everything finished loading yet?”
Robot Army
The final approach is using hardware that’s not yours.
Typically this is automated; there isn’t a person browsing on a computer somewhere but instead some software drives a series of requests to your site that simulates a real interaction and times how long everything takes.
Many places allow you to sign up and use their machines for this. They hit your site with requests from all over the globe and record how long things took.

The test machines don’t try draw images and text on a screen. They’re machines so why display anything?
Instead they use the underlying mechanisms of the web to pull the files that make up your site and time the responses. The results you get only paint part of the picture.
Of all three approaches to testing this is the easiest to implement.
You don’t need to use your own hardware and you don’t need to update your site. You simply give somebody your site’s URL and they can start testing.
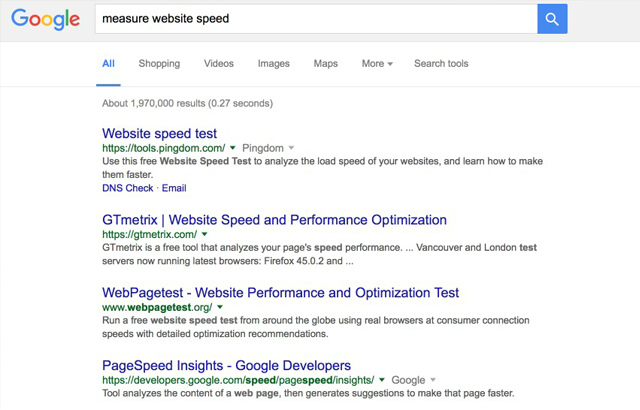
Several websites will do this for free and without requiring you to sign up. Just search for “measure website speed” and you’ll get all kinds of options to do just that.

It’s worth paying someone to do it, though. They can keep your site on record and periodically check to see that everything is ok. You can keep getting updates to things like “How quick are my pages responding in Bangladesh?”
As I’ve mentioned, there’s a big difference between looking at the connection speed and what the site will be like on a real device.
There are some services however that use an array of phones and desktops to automate a real browsing session by simulating clicks. You can even watch videos of these browsing sessions taking place.
However, they come at a premium since they have to own and operate these devices and farm out time for each of them.
What You Get
Measurement is strange; you never know how much to do.
- How long until text appears?
- How long before everything was finished?
- How long after clicking a button?
In truth, you will never have the total picture of what is going on. You may find that users are having a bad experience despite great numbers on your side because you weren’t measuring the right thing.
Once you have a system in place it will be easier to determine what kind of data you can get and what metrics will be useful to keep track of. Just don’t expect to know everything about your site once you’ve put tracking code into it.
Know the Right Thing
So far I’ve introduced two models that encapsulate the problem we’re trying to solve:
1. The separation of what we can change (i.e. the site) from what we can measure
2. The web as a pipeline from site -> internet -> device.
Each of these can be used as a platform to perform analysis without missing important effects. Once you have a broad picture of what is happening it’s easier to have a sense of control when drilling down.