![]() Posted by Cameron Francis
on
18 Jul , 2022
in
Posted by Cameron Francis
on
18 Jul , 2022
in

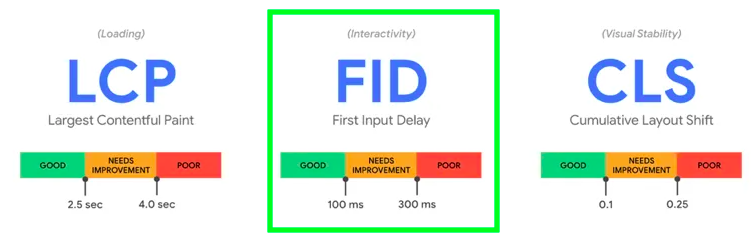
Core Web Vitals are vital real-world systems of measurement that are used to measure user experiences on the web and consist of three metrics:
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Largest Contentful Paint (LCP).
In May 2020, Google announced that Core Web Vitals (CWVs) would be added to their Page Experience update, making them a ranking factor.
While page experience signals for mobile have been in use since May 2021, it’s not until February 2022 that they were adopted to the desktop version.
While different camps have varying opinions about the impact Core Web Vitals have on rankings, these metrics provide measurable ways of assessing user experiences that go beyond search ranking.
Ensuring your web pages always offer an exceptional experience is crucial to satisfying your users’ needs once they land on one of your pages and completing your goals as a business.
What are Core Web Vitals?
Core Web Vitals (CWVs) are a set of metrics that help web developers and designers understand how web users experience web pages.
However, while Core Web Vitals were created for developers, they still can be used by anyone who owns a website because they help define how users experience a page in the real world.
Core Web Vitals help identify issues users might be experiencing on a page by generating metrics for three primary user experience areas.
THESE AREAS INCLUDE:
- Page loading performance: How fast a web page loads is one of the first things Google takes into account i.e., how quickly the visual and written content loads on a page.
- Ease of interaction: The next thing Google measures is input delay which determines a website’s user experience and also provides metrics of how websites react to user input.
- The visual stability of a webpage from the perspective of a user: The third metric measures how various visual elements move around on a web page as it loads without triggering any experiential issues or interruptions.
All of these metrics provide unique perspectives on various elements that affect how users engage and interact with a website.
While web developers need to approach and think about the “user experience” from a more holistic perspective, Core Web Vitals help break down the variables into manageable pieces that site owners can use to detect and fix different technical problems and issues across their websites.
While these metrics do not tell the whole story about a website’s user experience, each measurement can still be used to help web developers troubleshoot issues more methodically and efficiently.
Core Web Vitals Metrics (and how to optimise)

For all metrics mentioned, Google identified appropriate thresholds that correspond to varying scores. Google’s thresholds for Core Web Vitals are:
- Good
- Needs Improvement
- Poor
For improved chances of reaching the targets set by Google, users are advised to aim for at least 75 per cent of page views to, at least, be within the “good” threshold for the three mentioned metrics.
The purpose of this measurement is to ensure that pages provide a great user experience regardless of network conditions and the device used.
It is also worth noting that every page’s Core Web Vitals metrics are measured except in cases where a page doesn’t have enough data.

When that’s the case, the page’s score might be inferred from the entire website or some sections of the website. Working on improving core web vital metrics is a serious aspect of search engine optimisation that should not be neglected.
These metrics are comprised of three particular page speed and user interaction measurements.
Largest Contentful Paint (LCP)
Largest Contentful Paint identifies how long it takes a web page to load its main content. The main content here refers to the hero video, image, or a large section of text.
The measurement for the largest contentful paint is derived from content situated above the fold – what people visiting the page see first after loading a web page.
NOTE: In some instances, the largest element changes as the web page loads.
For example, the layout may change, or content may be added to the Document Object Model, causing the largest element to move from its main viewport. Subsequently, another element on the page could also be considered the largest.
A related measurement is FCP or First Contentful Paint, which refers to the time taken by browsers to display the first element of document object model content after a person visits a web page.
Here’s a look at Google’s threshold for Largest Contentful Paint:

IMPORTANT!!! LCP should take place within 2.5 seconds from the moment a web page starts to load for it to provide the best experience.
The higher the LCP and the longer it takes for elements to load, the longer users will have to wait for page elements to render.
This impacts their experience and increases their likelihood of closing the page and going somewhere else.
A study conducted by Ahrefs found that the Largest Contentful Paint seems to be the most challenging and complex metric to improve compared to Cumulative Layout Shift (CLS) and First Input Delay (FID).
It is worth noting that LCP scores generally do not favour mobile devices, and that could be due to CPU limitations and a slower internet connection.
How to Optimise LCP
Here are a few recommendations on how to optimise your largest contentful paint score:
- Minimise your CSS files
- Improve your hosting
- Optimise your web fonts
- Remove extremely large elements from your web pages
- Remove redundant third-party scripts as they generally slow down web pages
- Consider lazy loading your images, i.e., images should only load when users scroll down a web page
- Optimise images on your web pages by either compressing them or adjusting their format
- Enhance your website’s critical rendering path to prioritise content related to your users’ current actions.
First Input Delay (FID)
First Input Delay measures how long it takes for web users to interact with a web page with common interactions including actions such as:
- Making a selection on a dropdown menu
- Clicking a web link in a website’s navigation
- Entering an email address into a sign-up form field, etc.
For some web pages, the first input delay can’t be measured or reported. This is quite common in web pages that only contain text content like blogs where the only interactions with web pages entail pinching the screen to zoom or scrolling.
FID is crucial for web pages that require vital interactions, such as sign-up or login pages.
Here are Google’s thresholds for First Input Delay:
- Good: less than 100 ms
- Needs Improvement: 100 ms – 300 ms
- Poor: over 300 ms

To improve your First Input Delay score, aim for a delay of no more than 100 milliseconds to provide your users with the best user experience.
Exceeding this threshold could hamper your users’ ability to interact with your web page quickly.
How to Optimise FID
Here’s a look at ways to optimise your FID score:
- Use browser cache
- Remove unnecessary third-party scripts
- Optimise your JavaScript by deferring or minimising it
- Reduce the number of requests sent to the server as the page loads
Cumulative Layout Shift (CLS)
This metric measures the number of unexpected shifts in the layout of a web page and its visual stability. Shifts in a page layout generally occur when visible elements modify their initial positions between frames.
Since these shifts impact the user experience negatively, it’s vital to ensure that web pages maintain a CLS Value of 0.1 or less for the best user experience.
Here’s a look at Google’s thresholds for CLS:
- Good: less than 0.1
- Needs Improvement: 0.1 – 0.25
- Poor: over 0.25

NOTE: CLS only involves existing elements that shift from their original position.
If a new attribute is added to the web page or an already existing one modifies its size, that isn’t considered a layout shift – unless the element’s original position gets altered.
How to Optimise CLS
Here’s a look at ways to improve your CLS score:
- Make sure all elements on your web page have their own reserved space
- Try and avoid adding content above the page’s fold — always make sure you add content beneath the fold so it does not get pushed down
- Include size attributes to all media files, such as videos and images. This helps the browser know how much space each element on your page will use
How do Core Web Vitals impact SEO?
While CWVs play a vital role in Google’s user experience measurement, the measurements are combined with a host of different variables to create a more general user experience score.
While Core Web Vitals represent the lion’s share of the user experience score, the score itself is influenced by a variety of factors, including:
- Safety – Malware on a website can negatively impact its user experience score and the reasons are quite obvious. Safe browsing is vital to positive user experiences for any content, and Google ranks it accordingly.
- Minimise the use of pop-ups – Pop-ups tend to overwhelm web pages and are generally considered a nuisance by most users. Apart from all that, they also can negatively affect a page’s ranking on Google. Since pop-ups can be quite frustrating for web users, you should avoid overbearing ads to improve your users’ experience.
- HTTPS – Most web users prefer to browse secure sites as they are assured that their privacy and data are protected. Making sure all addresses on your website are HTTPS pages can help improve your user experience score.
- Mobile support – Mobile device support is treated as a vital signal for a good user experience and could increase your overall user experience score.
While these factors play a small but vital role in improving a website’s or web page’s user experience score, CWVs have a major effect on how your user experience is ranked.
The factors mentioned above are essential and need to be considered when planning your content and site, but if your CWV scores are underperforming, your overall search engine optimisation ranking will be too.
Why Are Core Web Vitals Important?
A Google Webmasters Central Blog post published in 2020 reiterates the importance of improving page experience to build a better web.
Google has already factored page load times and mobile-friendliness in its experience criteria, while, on the other hand, its Chrome team recently announced that Core Web Vitals are the next metric for measuring user experience.
Core Web Vitals measure the load speed, responsiveness, and visual stability of web pages, enabling businesses and brands to evaluate and optimise their site experiences.
They also provide Google’s algorithm with new measurements to evaluate user experiences and rank sites accordingly.
CWVs have increasingly become important because:
- They help businesses and brands build better web experiences for their customers and visitors
- Businesses and brands need to deliver consistent user experiences across different devices
- They provide search engines such as Google with the metrics they need to evaluate page performance and overall user experience
- They make it possible for both search engines and businesses to drive better web user engagements
How to improve Core Web Vitals metrics
There are several things that you need to consider when it comes to improving your core web vitals metrics. While there are many things that you could do to improve your metrics, it’s worth noting that the specific actions you need to take to boost your scores will be determined by your test results. As such, you still should consider the recommendations and suggestions provided by the testing tools you use such as PageSpeed Insights.
Ways to effectively improve your CWV scores include:
- Implement a Caching Solution: Caching your web content can help reduce server load. Caching tools store static HTML copies of your web pages, eliminating the need for pages to be loaded each time a user accesses your website. In some instances, depending on the host, there’s even the possibility of caching data on the server level.
- Defer Loading of JavaScript: If you are looking to enhance your First Input Delay scores, you have the option to use a method called deferring the loading of JavaScript. This option is often used to get rid of render-blocking elements, making your pages load much faster as it tells the browser not to wait for JavaScript but to instead continue processing HTML or building the page’s Document Object Model. When deferred, JavaScript loads in the background and runs once the Document Object Model is fully built.
Alternatively, you can configure your website’s setting so that CSS loads “above-the-fold content” (elements of a page that appear first) much faster. To do this, simply take your content out of the primary CSS file and inline it into your code.
- Get Rid of Render-Blocking Resources: A render-blocking element refers to any static JavaScript, HTML, and CSS file that’s required to render a web page on a website. All of these files contain scripts that may, in some instances, prevent users from viewing your web content. In most cases, they are created by third-party tools and plug-ins like Google Analytics.
One trick you can use to keep these scripts from harming your user experience – and help enhance your CWV is to get rid of render-blocking resources and remove or minify any unused scripts and CSS. There are several ways you do this and one is to minimise your CSS and JavaScript by eliminating any unnecessary comments and white spaces. Another option is to condense your CSS and JavaScript by combining your files.
- Properly Optimise and Size Images: Another useful way to boost your Largest Contentful Paint is to compress and optimize your images to reduce their size. This can be done by using tools like TinyPNG. You also can optimise your images by making sure that they’re the appropriate dimensions and sizes.
- Use a Content Delivery Network: CDN refers to a network of servers located around the world that’s used to store web content. Using a CDN allows people visiting your site to receive your content from servers that are closest to them, which, in turn, helps speed up page load times. Using a content delivery network can speed up the Largest Contentful Paint times for users while helping minimise TTFB (Time-To-First-Byte).
- Optimise Your Website Fonts: Just like images, the font you use on your site can also impact your page loading times since they require the user’s browser to load your preferred font’s family – and that includes each variation of the font’s weight combination. Fine-tuning your fonts can help enhance your site’s performance since optimised fonts are smaller and get delivered much faster. Similarly, some browsers cannot automatically render different text and font elements if the associated font hasn’t yet loaded. Conversely, using fallback fonts can, in some instances, cause layout shifts and end up hurting your cumulative layout shift.
When choosing fonts for your website, you must be very selective. If you plan on using several fonts, then make sure you remove them from some of your elements and only use global fonts to apply the needed weights and types. Doing so will help ensure that only the needed fonts are downloaded and loaded.
- Try Lazy Loading: Lazy loading helps ensure that images load when web users get to the section of the page where the image is located instead of loading with everything else on the web page. Using this option can help improve your loading speeds and LCP.
Tools to measure your Core Web Vitals
While there are currently many ways and options to measure Core Web Vitals, Google continues to develop and expand the number of CWV measurement tools for the convenience of web developers and website owners. At the moment, the company offers six different tools designed to evaluate and analyse Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift. These include:
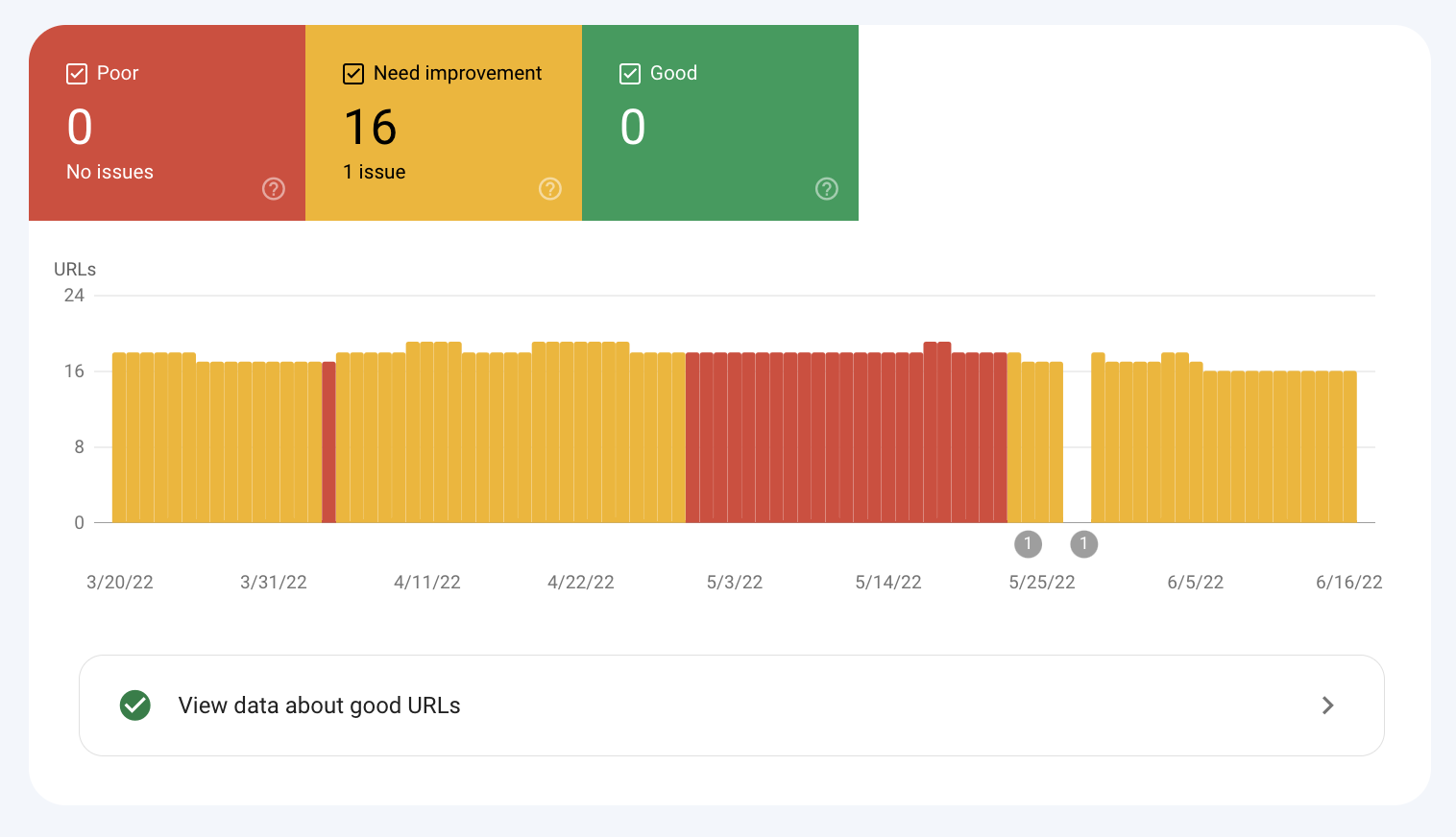
- Google Search Console (GSC): Google Search Console allows website owners and web developers to monitor the current state of their websites through the Console’s Core Web Vitals Report. Through this report, you get to find out how your page is performing – GSC categorises pages as either “Good”, “Needs Improvement”, or “Poor”.
- Lighthouse: Google Lighthouse is an automated, open-source tool designed to measure the quality of website pages. It audits search engine optimisation, performance, and accessibility of web pages and classifies them between 0 and 100. Anything above 90 is given a “Good” or green score while anything between 89 and 50 is given a “Poor” or orange score. Anything below 50 is considered a “bad end-user experience” and is given a red score. LCP and CLS metrics come included with the tool and help provide diagnostic data that highlights pages that need improvements for an enhanced user experience.
- PageSpeed Insights (PSI): PageSpeed Insights provides information about how a page performs on both desktop and mobile devices and offers recommendations on how specific pages can be improved. The tool also provides field and lab data about a specific web page. Lab data is essential for resolving performance problems as it’s gathered from a controlled environment with its biggest drawback being it cannot identify bottlenecks in the real world. Field data, on the other hand, is helpful for collecting real-world, true user experience. However, its metrics are a bit more limited.
- Chrome DevTools: This is a comprehensive toolkit for web developers that are built directly into Google’s Chrome browser. The toolkit provides tools that allow you to build better websites much faster, edit web pages in real-time, and diagnose issues more quickly. Chrome DevTools also allow website owners and web developers to identify and resolve visual instability issues on web pages, which makes it the perfect toolkit for measuring and resolving Cumulative Layout Shifts.
- Web Vitals Chrome Extension: Web Vitals is a chrome extension that’s used to monitor a web page’s Core Web Vitals in real-time on a desktop. The tool can be used on all pages of any website, irrespective of whether you own the site, and can give you a sneak peek of how similar pages are performing.
- Chrome User Experience Report (CrUX): This tool contains both anonymised and public CWV data from real web users on millions of sites. The data also includes info on the connection types and devices used, allowing for more comprehensive comparisons and evaluations of user experiences between different sites and technologies. Chrome User Experience Report offers great value to site developers and owners as it helps them assess the performance of the web pages on the web.
Lighthouse Performance Score Metrics
Google Lighthouse measures how quickly apps or websites load and how quickly web users view or access the content. The tool’s performance score is graded on a 0-100 scale and is aimed at portraying a web page’s loading speed. When testing pages and sites, Lighthouse returns various scores for different audit groups – SEO, Accessibility, Performance, and Best Practices. As of Google Lighthouse 9.0, the tool’s Performance Score is calculated according to the following weights and metrics:
- First Contentful Paint (FCP): First Contentful Paint is a user-centred metric for measuring page loading speeds. It’s the time stamp when a browser first renders a non-white canvas, image, text, or Scalable Vector Graphic. This excludes any iframe content but includes text with incomplete web fonts.
- First Meaningful Paint (FMP): First Meaningful Paint measures the time it takes for the main content of a web page to become visible to a user. The raw score for the first meaningful paint is the time (in seconds) between a user initiating a web page load and the web page displaying the main above-the-fold content. First meaningful paint principally shows the paint’s timing after which the largest layout change above the fold takes place.
- Speed Index (SI): This metric measures how fast content is displayed during the loading of a page. Google Lighthouse first takes a video of the page load in a browser and then computes the progression of visuals between frames after which it uses Speedline Node.js to create a SI score.
- Cumulative Layout Shift (CLS): Cumulative Layout Shift measures how visually stable a web page is as it loads. In simpler terms, if elements in your web page move around as it loads, then you have got a high cumulative layout shift, which is not good. Instead, you need to ensure that elements on your web page are fairly stable as the page loads. That way, people visiting your website do not have to relearn where fields, links, and images are located once your page has loaded.
- Time to Interactive (TTI): Time to Interactive is a non-standardized performance ‘progress’ metric that calculates the time it takes for a web page to become completely interactive.
- First CPU Idle: measures the amount of time it takes for a page to become marginally interactive.
- Estimated Input Latency: This measurement is used to calculate the latency of a page’s main thread activity from FMP until the web page loads fully. If the delay is greater than 50 milliseconds, web users may perceive the website or web page to be too slow. As a website owner, make sure you resolve this issue as soon as possible to enhance the user experience.
The Future of Core Web Vitals
One thing is certain, Core Web Vitals are here to stay and Google will continue refining them in the years to come. According to some reliable sources, the search engine company intends to update its Page Experience component annually, meaning that, in the future, Core Web Vitals metrics will be documented the same way as the initial signal rollout. Here is what you can expect from this moment onwards:
- The CWV set will continue to grow as time goes by. While Google intends to keep Web Vitals as simple to measure and understand as possible, and the amount of CWVs as low as possible, it is likely the set will continue to grow as time passes.
- Increased weight of CLS/Cumulative Layout Shift and tweaks: The weight of Cumulative Layout Shift is likely to increase. Google is currently looking for ways to improve how long-lived pages are handled as layout shifts continue to be incorporated into the cumulative layout shift score after an interaction.
- Support for measuring animation performance: Since user experience is beyond the initial loading of a page, Google is considering adding new metrics that measure the performance of web page animations.
- First Input Delay could become much stricter: Lowering the First Input Delay time to somewhere between 50-75 milliseconds could make measuring user experience more accurate.
- Better Single Page Applications support: When using single-page applications or SPAs, the performance of an app’s transitions is measured since it does not have a unique URL. For instance, Largest Contentful Paint (LCP) and First Input Delay (FID) are only measured during the initial load, while CLS keeps increasing with each interaction. Due to this, the search engine company is looking into ways it can improve how it measures web vitals in single-page applications.
- CWVs are a moving target: At the moment, the Moto G4 on a stable 3G connection is what’s being used to determine the Core Web Vitals of your web site. However, as new and more advanced mobile devices get developed and become available to more people, and faster connections become the default, chances are Google will default to using these to determine CWVs.
- Websites could start blocking web traffic from markets they do not target: Sites that receive loads of traffic from markets they don’t target and which do not have access to fast internet connections and hardware could start preventing users from such markets from accessing their sites, and in so doing, protecting their websites from the effects of negative CWV scores.
Key takeaways
CWV metrics have become quite essential to search engine ranking over the last couple of years with millions of site owners and websites having put in a lot of work to improve their page speed, responsiveness, and performance. That being said, Google’s latest CWV metrics are far more explicit, particularly when it comes to quantification. As a result, website owners and developers will soon be required by the search engine’s algorithm to improve in areas they are failing in so that they can maintain their search rankings.
Improving CWVs is not an easy job due to the complexity of different SEO ranking factors and the amount of time it takes to build positive core web vitals. That is why it is recommended that you start with improving your website’s user experience in accordance with Google’s guidelines today since the tools are available and easily accessible. Furthermore, Google could deliver its promised six-month notice any time from now.
Core Web Vitals FAQS
What score do you need to pass Core Web Vitals?
To make improvements with your mobile or desktop device Core Web Vitals and pass Google’s web page assessment, your website must be below the thresholds for all three major metrics. If you’re above Google’s defined levels for more than one CWV metric, your site won’t pass the CWV assessment. Following is the pass rate levels for each Core Web Vitals metric:
- Largest Contentful Paint: ≤ 2.5 seconds
- First Input Delay: ≤ 100 milliseconds
- Cumulative Layout Shift: ≤ 0.1
What is Page Experience?
Page experience refers to a set of signals that measure how a user perceives the experience of interacting with a page beyond its true information value on both desktop and mobile devices. It includes the visual stability of the web page, core web vitals, and interactivity. It also includes already-existing search signals such as intrusive interstitial guidelines, HTTPS, and mobile-friendliness.
What is the difference between page experience and core web vitals?
The main difference between core web vitals and page experience is that the page experience metrics measure how interactive and user-friendly web pages are while core web vitals metrics measure the web page’s user experience.
How does Core Web Vitals handle fluctuations in the performance of a website?
Google utilises a 75th percentile value across all web page views to determine the page’s overall performance. What that means is if 75 per cent of all a web page’s views meet the threshold, it is given the green light and that specific CWV metric is considered “good”. The company has also stated that it will use the remaining 25 per cent to assess a web page’s poor performance. In simpler terms, if 25 per cent of page views don’t meet the performance threshold ascribed to them, that particular web page is classed as “poor”.
In PageSpeed Insights, field data (which is a URL’s historic data) uses twenty-eight days of aggregated data while Chrome User Experience Report’s dashboard makes use of data from the preceding month. While the timeframes don’t necessarily align, it does show that Google most likely uses an aggregated score when data sets are available.
Is there a difference between lab data and field data in Core Web Vitals reports?
The field data from CWVs is a historical report detailing how a specific URL has performed over a period and represents anonymised web performance data from real web users on various network conditions and devices. CWV field data is gathered from real-life users who’ve opted into synchronising their browsing data, have usage statistic reporting enabled, and have not set up a synchronisation passphrase. Field data is primarily used for ranking by/on Google
CWV lab data, on the other hand, refers to data that’s collected based on simulated page loads on one device under fixed network conditions. Due to this, the values between field data and lab data may differ.
Will Core Web Vitals impact all my regional sites?
Yes, in a sense they will. This algorithm update won’t be rolled out in phases like other times, (typically starts in America); instead, it will roll out as a global update.
Optimise your website’s core web vitals with ETRAFFIC!
Continually improving your website’s user experience is essential to ensuring that you maintain a successful website. And with the aid of some handy plugins and tools available today, the process of improving your UX becomes a lot easier than before.
Nevertheless, if you still need the help of a Core Web Vitals expert, the team at ETRAFFIC has the expertise, skills, and knowledge required to help ensure your CWV improvements and other web design projects are done properly through our web development services.
To learn more about Core Web Vitals metrics and how they can help enhance the user experience of your website, please call us at ETRAFFIC today at 1300 887 151 or book a free strategy session below.